구글 스프레드 시트에서 SLACK으로 메세지를 PUSH하는 방법을 알아보도록 하겠습니다.
우선 SLACK WEBHOOK이 작동하는 상태여야 하는데요. 아직 WEBHOOK 설정이 안되어 있으시다면 아래 포스팅 참고해서 설정하시면 되겠습니다.
아래 포스팅에서 공유했던 스프레드 시트를 이용해서 예제를 만들어 보겠습니다. 아래 포스팅에 포함된 링크를 통해 스프레드 시트를 복사할 수 있습니다.
.
스프레드 시트를 여시고, 상단 메뉴바에 있는 [확장 프로그램] -> [APPS SCRIPT]를 클릭합니다. 그러면 새로운 창이 열리게 됩니다. 좌측 메뉴에 ‘code.gs’라는 파일이 자동으로 생성되어 있습니다. 그대로 우측에 편집기에 코드를 입력하면 되겠습니다.
.
스프레드 시트의 특정 부분을 메세지로 보내는 sendMessage() 함수를 만들어 보겠습니다. 아래 코드를 참고 해주시면 되겠습니다. 자료를 불러올 범위를 정하고, 그 범위 내에서 위치 순서를 표현하는데 순서의 시작이 0부터라는 점을 주의하시면 되겠습니다. messege는 원하시는 자료를 원하는 형태로 커스텀하여 사용하면 더욱 좋겠죠? 저는 간단하게 만들어 보겠습니다.
function sendMessage() {
// 현재 사용 중인 스프레드 시트 불러오기
var ss = SpreadsheetApp.getActiveSpreadsheet();
// SLACK WEBHOOK URL 넣기
const webhook = "SLACK WEBHOOK URL";
// 불러올 자료의 범위 선택하기(BAA시트, A14:F14)
var baa_data = ss.getRange("BAA!A14:F14").getValues();
// BAA 포지션 기준 날짜(1행, 2열)
var baa_date = baa_data[0][1].toLocaleDateString();
// BAA 포지션 위치 지정(1행, 5열)
var baa_pos = baa_data[0][4];
// 메세지 텍스트 만들기
let message = {
"text" : "BAA 전략 포지션 보고입니다."+
"\n기준일자 : " + baa_date +
"\n포지션 : " + baa_pos
}
// WEBHOOK 옵션
var options = {
"method" : "post",
"contentType" : "application/jason",
"muteHttpExceptions" : true,
"payload" : JSON.stringify(message)
}
// 송신
try{
UrlFetchApp.fetch(webhook, options);
} catch(e) {
Logger.log(e);
}
}작성이 완료 되시면 프로젝트를 저장하시면 됩니다. 처음 저장하실 때 ‘새 프로젝트’가 시트에 접근할 권한을 부여하는 창이 진행되는데요. 팝업 창에서 나오는 대로 따라 가시면 됩니다.
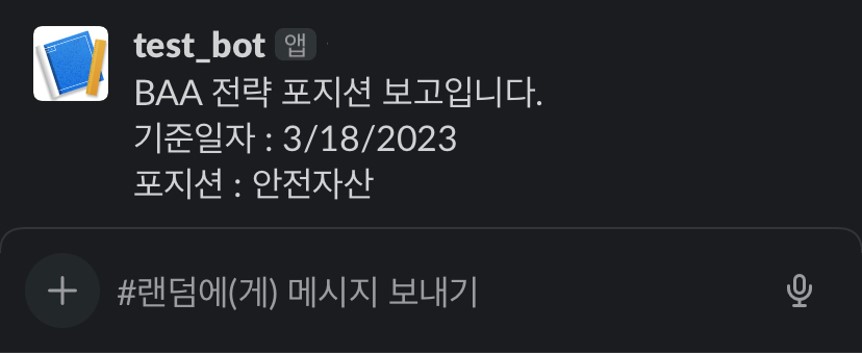
[선택한 기능 실행] 버튼을 눌러 메세지를 보내봤습니다. 결과는 아래와 같습니다.

.
이제는 자동으로 정해진 시간에 보내게 하는 설정을 해보겠습니다.
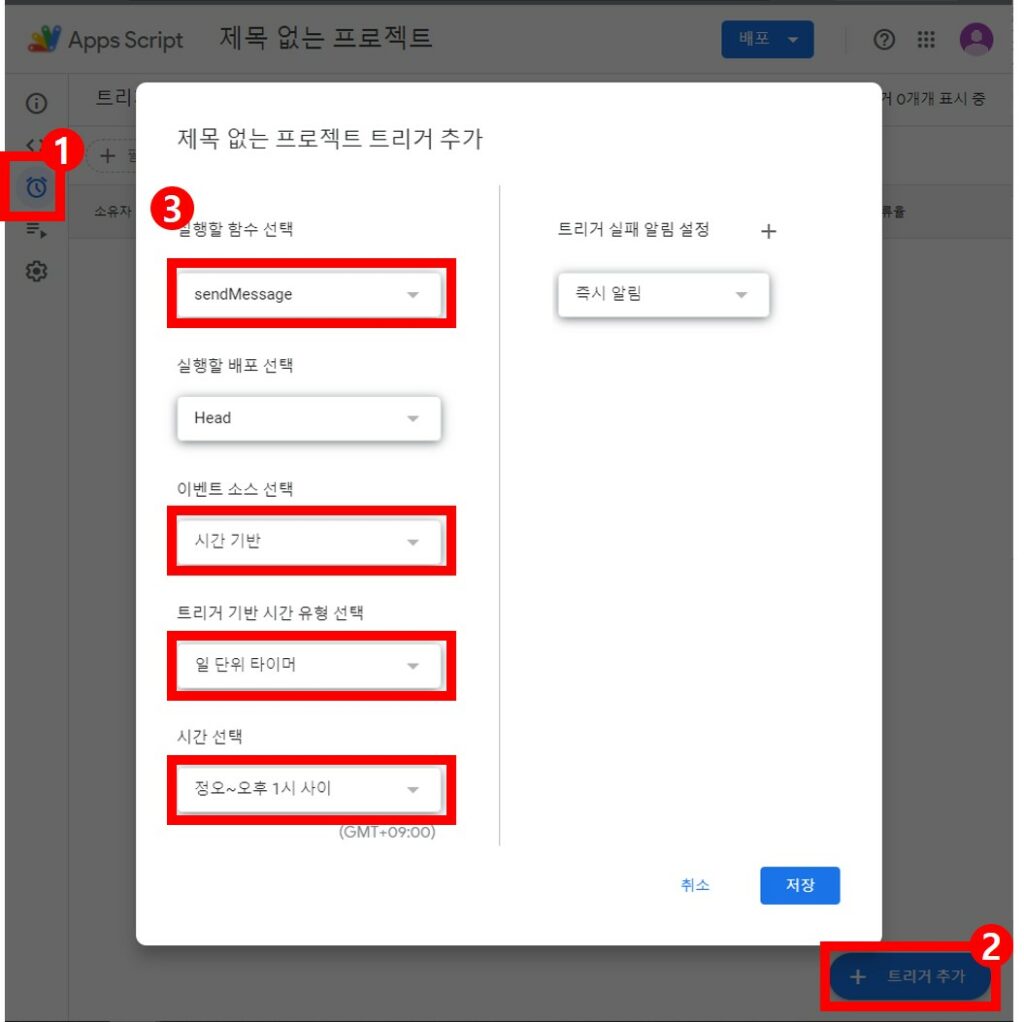
코드가 입력된 APPS SCRIPT 편집기의 좌측 메뉴에 보시면 시계 모양의 아이콘[트리거]이 있습니다. 들어가시고 [+ 트리거 추가] 버튼 눌러줍니다. 이후 트리거 추가에 대한 설정이 나옵니다. 실행할 함수로는 미리 작성해 놓은 sendMessage 함수를 선택합니다.
설정하는 대로 실행 및 반복되게 할 수 있으니 선택해주시면 됩니다. 저는 이벤트 소스 선택은 시간 기반, 트리거는 일 단위 타이머 선택했습니다. 원하는 시간을 ‘정오~오후 1시 사이’로 선택 해보았습니다. 그리고 [저장] 버튼을 누르면 완성입니다.

딱 정해진 시간에 맞춰서 오지는 않았습니다. 20~30분쯤에 오는 것 같네요. 그래도 다른 일에 집중하고 있다가 확인할 수 있으니 너무 편한 기능 같습니다.
.
오늘은 구글 스프레드 시트의 APPS SCRIPT를 이용해서 자동으로 메세지를 보내주는 기능을 살펴보았습니다. 스프레드 시트의 데이터를 APPS SCRIPT에서 어떻게 활용할 수 있는지에 대한 자세한 기능은 여기에서 확인하실 수 있습니다.
.
감사합니다.