SLACK API의 INCOMING WEBHOOK을 이용하여 SLACK의 특정 채널에 메세지를 보내는 봇을 만들어 봅시다.
이 봇을 이용하면, 이전 포스팅에서 만들었던 LAA 포지션을 확인하는 코드를 24시간 돌아가는 클라우드 서버에 올려두고 원하는 시점에 자동적으로 메세지를 PUSH 해주는 기능을 이용할 수도 있습니다. 혹은 이전에 공유했던 BAA 포지션 확인을 해주는 스프레드 시트에 GAS(GOOGLE APPS SCRIPT)를 추가해서 메세지를 PUSH하도록 할 수도 있습니다.
이번 포스팅에 앞서 SLACK에 당연히 가입이 되어 있으셔야 합니다. 스마트폰 앱도 받아두시면 좋겠죠? SLACK 가입하셨으면 메세지를 받으실 채널을 만듭니다. 이미 SLACK을 사용하고 계시다면 사용하고 계신 채널로도 메세지를 PUSH 할 수 있습니다. 채널 생성하는 방법
.
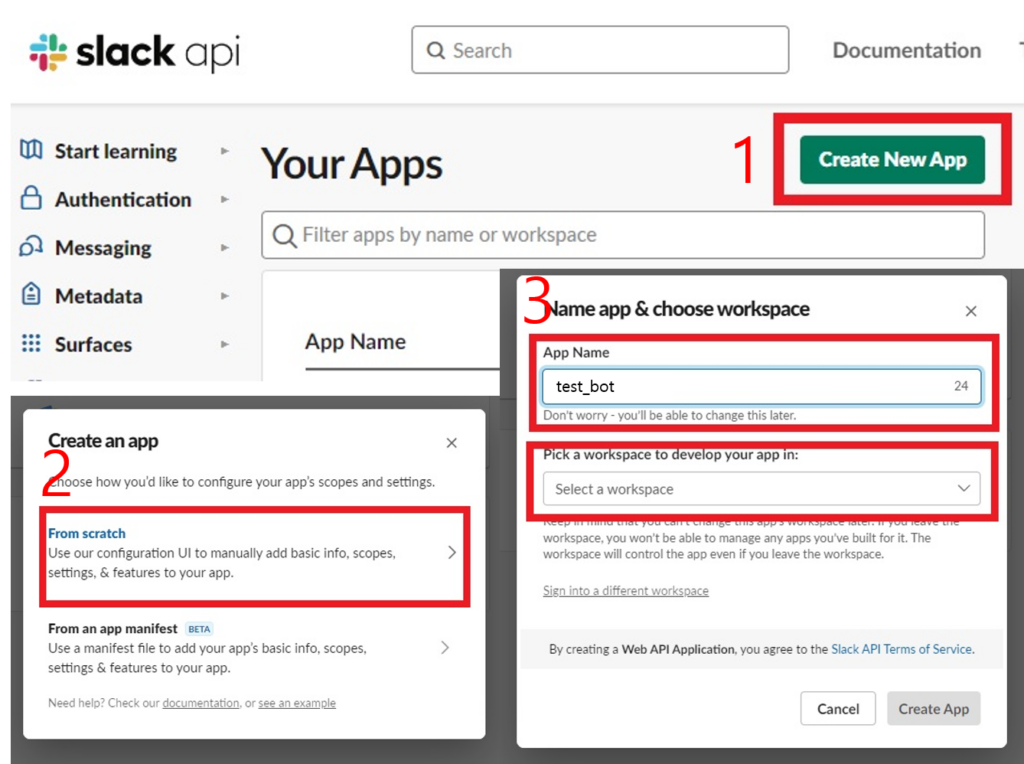
이제 봇을 만들어 보겠습니다. https://api.slack.com/apps로 접속하고 로그인 해줍니다. (1) 그리고 [Create New App] 버튼을 클릭합니다. (2) From scratch 선택 (3) App Name을 적당히 지정해줍니다. 그리고 메세지를 보낼 채널이 포함된 워크 스페이스를 선택해줍니다. ‘Create App’ 클릭해줍니다.

.
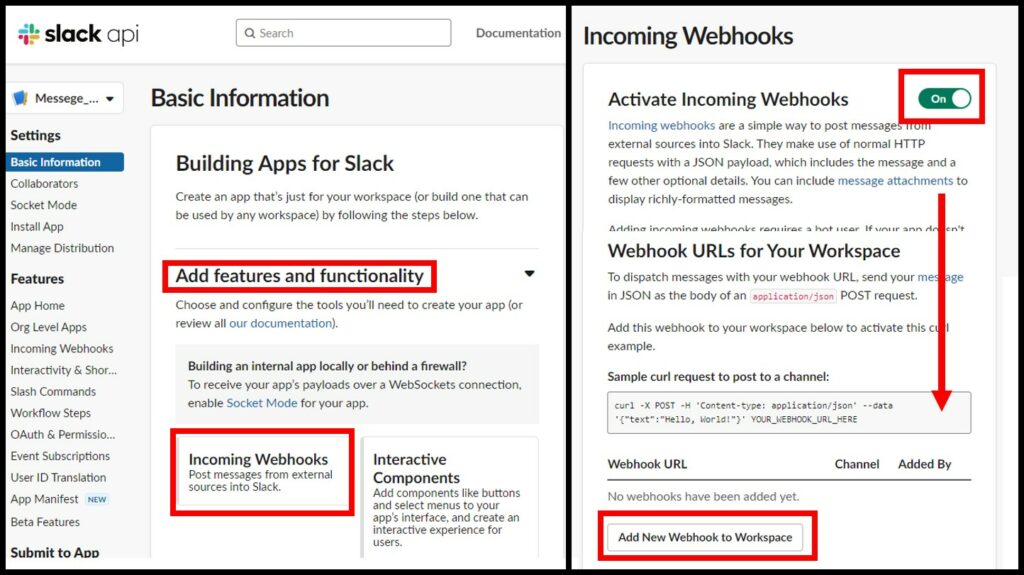
아래 그림 왼쪽과 같은 화면이 나올 건데요. ‘Add features and functionality’ 하단의 [Incoming Webhooks]를 선택합니다. 아래 그림 오른쪽과 같이 Incoming Webhooks를 [On] 해줍니다. 그리고 스크롤해서 내려가면 끝 부분에 있는 [Add New Webhook to Workspace] 버튼을 눌러줍니다.

.
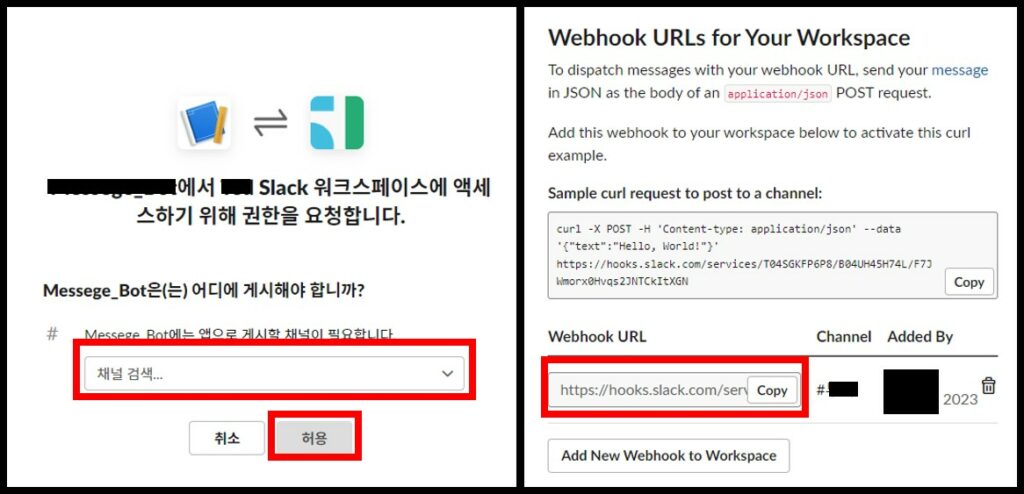
어디에 게시해야 하는지 물어 봅니다. 해당 워크스페이스 내에 메세지를 보내기 원하는 채널 이름을 #을 입력한 후에 입력합니다. (예시 : #랜덤 ) 그리고 허용하면 다시 이전 페이지로 돌아오고 Webhook URL이 생성된 것을 확인할 수 있습니다. URL [Copy] 버튼을 이용해서 복사해주세요.

좌측 메뉴에서 [Basic Information]을 클릭, 스크롤 다운하면 ‘Display Information’을 확인할 수 있습니다.\ 여기서 앱 이름 변경과 아이콘 변경을 할 수 있습니다. 이것으로 SLACK API에서 기본적으로 설정해야 할 사항은 다 마쳤습니다. 더 세부적으로 설정하시고 싶으신 사항은 천천히 둘러보시면서 설정해보세요.
.
파이썬으로 메세지를 한 번 보내보겠습니다.
‘requests’를 불러오구요. 아래와 같이 send_message() 함수를 만듭니다. 간단히 텍스트만 보내는 양식입니다.
import requests
def send_message_simple(content):
# COPY 해두었던 웹훅 URL을 입력합니다.
url = '생성된 WEBHOOK URL'
payload = {"text": content}
requests.post(url, json=payload)
# 원하는 메세지를 작성합니다.
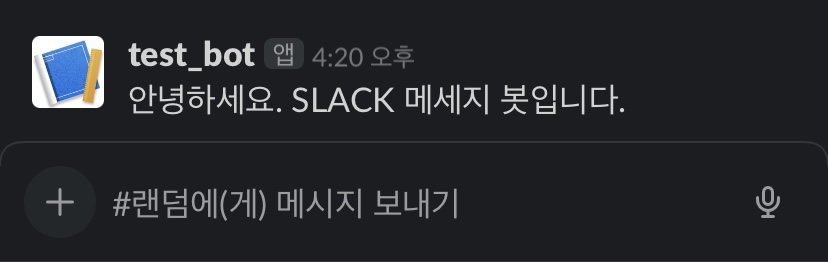
messege = '안녕하세요. SLACK 메세지 봇입니다.'
send_message_simple(messege)결과는 아래와 같습니다.

.
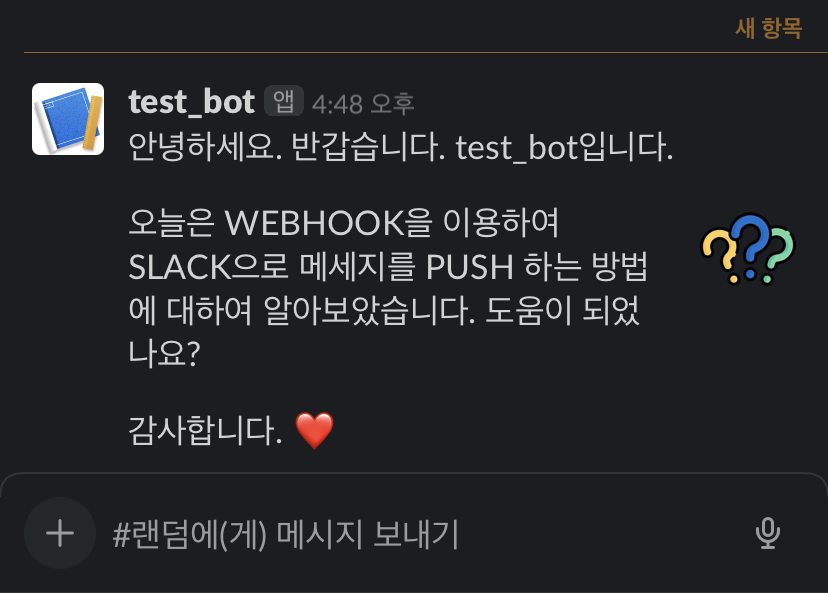
이번에는 조금 더 구조를 갖춘 모양으로 보내볼까요? 블록을 이용해 섹션을 나누는 구조를 보실 수 있구요. ‘blocks’ 아래에 첫 번째 섹션은 텍스트 예시, 두 번째는 텍스트와 이미지를 함께, 세 번째는 구조를 하나 더 만들고 텍스트에 Emoji를 넣어봤습니다.
def send_message(content):
# COPY 해두었던 웹훅 URL을 입력합니다.
url = '생성된 WEBHOOK URL'
requests.post(url, json=content)
# 메세지를 JSON 구조로 작성합니다.
messege = \
{
"text": "TEST MESSAGE",
"blocks": [
{
"type": "section",
"block_id": "section1",
"text": {
"type": "mrkdwn",
"text": "안녕하세요. 반갑습니다. test_bot입니다."
}
},
{
"type": "section",
"block_id": "section2",
"text": {
"type": "mrkdwn",
"text": "오늘은 WEBHOOK을 이용하여 SLACK으로 메세지를 PUSH 하는 방법에 대하여 알아보았습니다. 도움이 되었나요?"
},
"accessory": {
"type": "image",
"image_url": "https://cdn-icons-png.flaticon.com/512/5726/5726532.png",
"alt_text": "Q image"
}
},
{
"type": "section",
"block_id": "section3",
"fields": [
{
"type": "mrkdwn",
"text": "감사합니다. :heart: "
}
]
}
]
}
send_message(messege)결과는 아래와 같습니다.

더 자세한 텍스트 양식은 링크를 통해서 자세히 알아볼 수 있습니다.
순서대로 따라 하시면 쉽게 따라하실 수 있으리라 생각됩니다. 그리고 여러분의 취향에 맞게 수정하시면 될 것 같습니다. 구글 스프레드 시트에서 Google Apps Script를 통해 메세지를 보내는 코드는 별도의 포스팅으로 공유하겠습니다.
.
감사합니다.